こんにちは、サボテンGともうします。
この記事では、ワードプレスに”reCaptcha v3”を導入する手順を説明します。
プラグインを使用することで難しい操作を必要とせず、初心者の方でも簡単に導入することができます。
reCaptcha v3は、ユーザーに面倒な手間を与えないスパム・セキュリティ対策が可能です。
プラグイン invisible reCaptchaをインストール
reCaptcha v3をワードプレスに導入する場合、”invisible reCapcha”というプラグインを使用します。
初心者の方でプラグインのインストール方法がわからない場合は下記を参考にしてください。

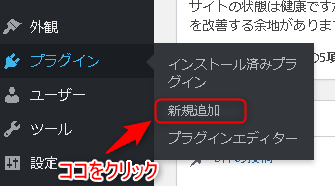
ダッシュボード左メニュー内あるプラグインにマウスカーソルを合わせ、ホバー表示された”新規追加”をクリックします。

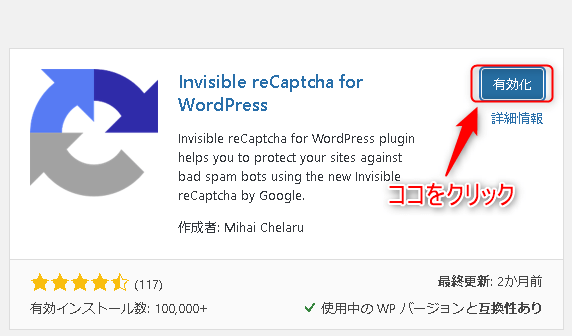
プラグイン追加ページ右上にある検索欄に”invisible reCaptcha”と入力し、検索結果の中から”invisible reCaptcha for WordPress“を確認します。
確認ができたらプラグイン枠内にある今すぐインストールをクリックします。

インストール完了後、有効化をクリックします。

次は、reCaptcha v3を設置するためのAPIキーを発行します。
Google reCaptchaに登録
reCaptcha v3を利用するには”Google reCaptcha”に登録する必要があります。
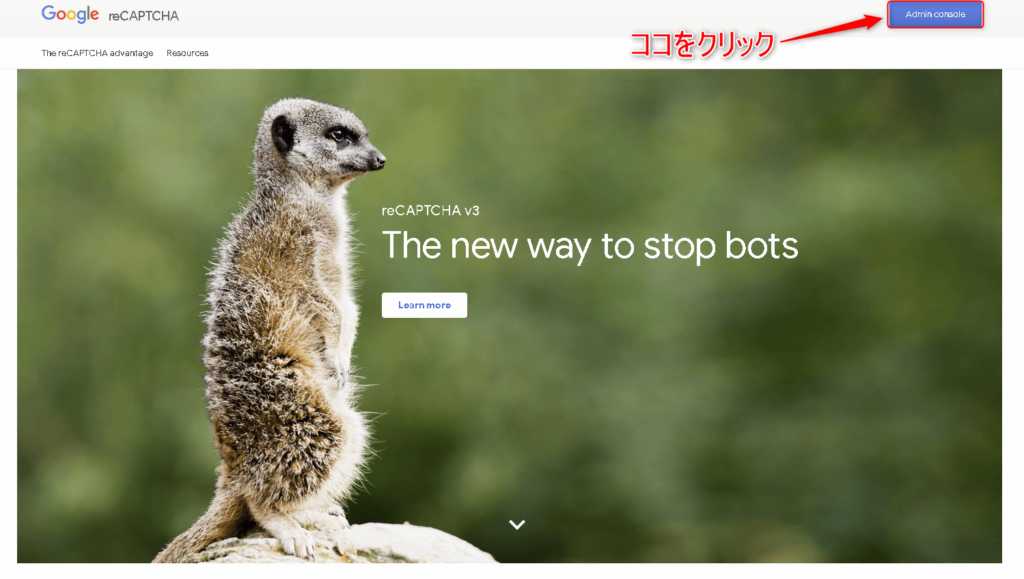
GooglereCaptchaページを開いたら、右上に表示されている”Admin console”をクリックします。

登録ページが表示されたら情報を入力していきます。
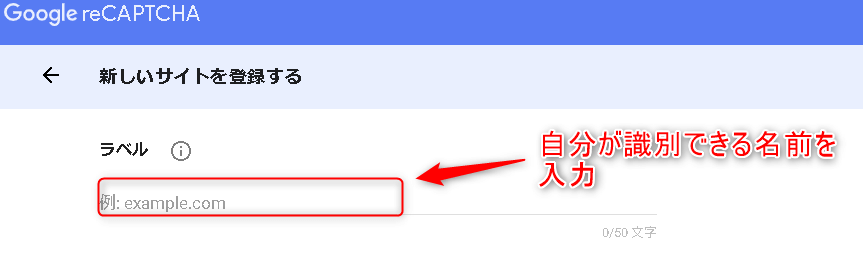
ページ一番上にある”ラベル”にはサイトが識別できるよう任意の名前を入力します。

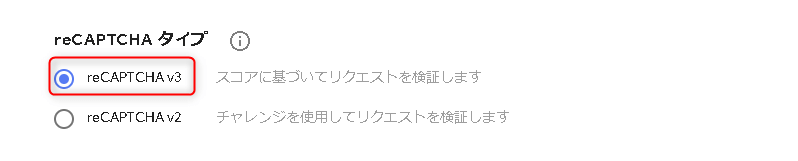
ラベル欄の下にある”reCAPTCHAタイプ”は、”v3”にチェックを入れます。

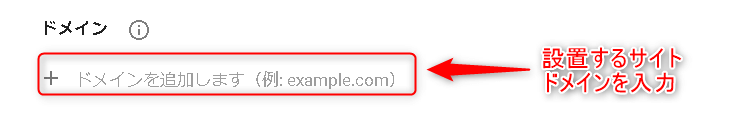
reCAPTCHAタイプの下にある”ドメイン”欄には、reCAPTCHAv3を設置するサイトのドメインを入力します。

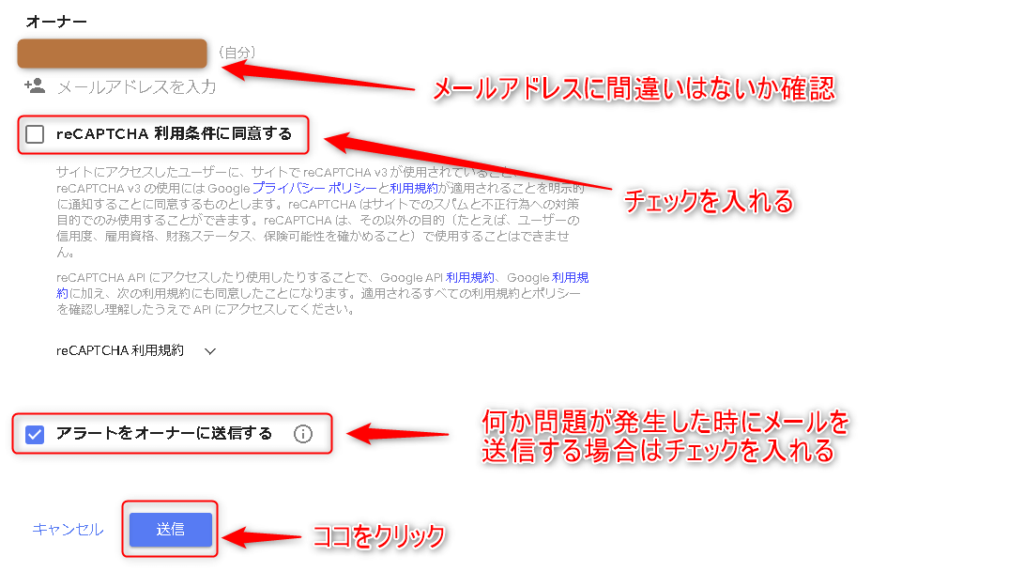
ドメイン欄の下にある”オーナー”はログインしているGoogleアカウントのメールアドレスが表示されています。
オーナー下にある”チェック欄”は、reCAPTCHAを設置する上での利用規約に同意する際にチェックを入れます。
また、reCAPTCHAには、エラーが生じた時や不正トラフィックを感知した際にメールを送信する機能があります。必要な場合は”アラートをオーナーに送信する”にチェックを入れます。
最後にページ最下部にある”送信”をクリックします。

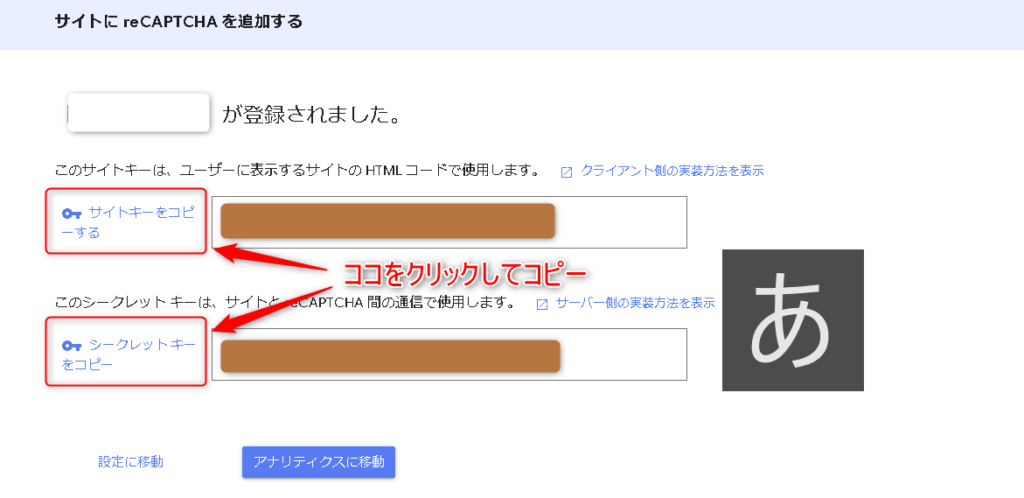
送信をクリックすると、”サイトキー”と”シークレットキー”が表示されているページに移動します。
サイトキーとシークレットキーは先ほどインストールした”invisible reCaptcha for wordpress”に入力するため、キー左側にあるコピーをクリックします。

ワードプレスに戻り設定を行います。
reCaptcha v3 設定
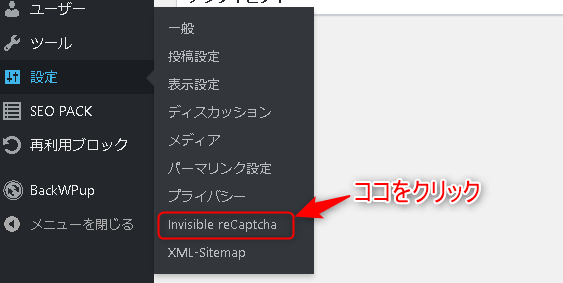
ダッシュボード左メニュー内にある”設定”にマウスカーソルを合わせ、ホバー表示された”invisible reCaptcha“をクリックします。

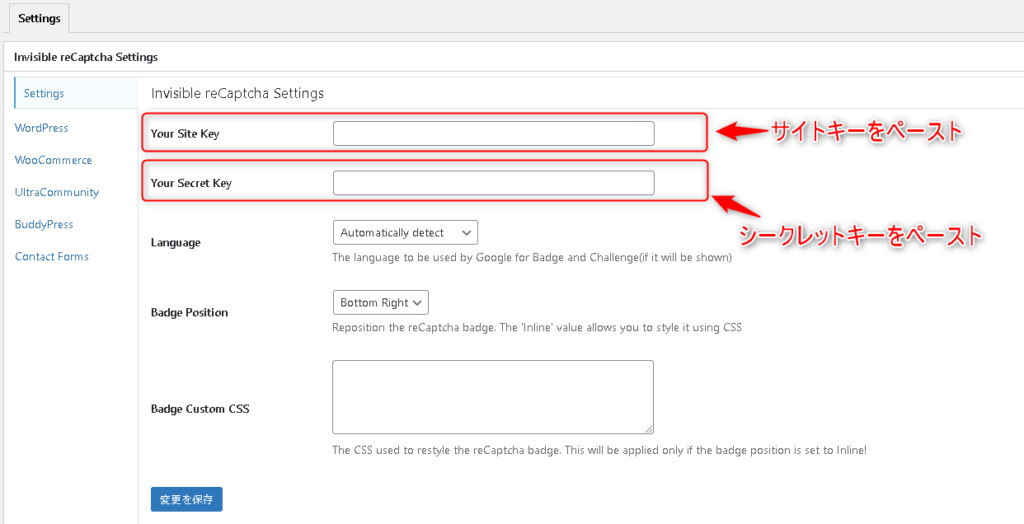
設定画面が表示されます。
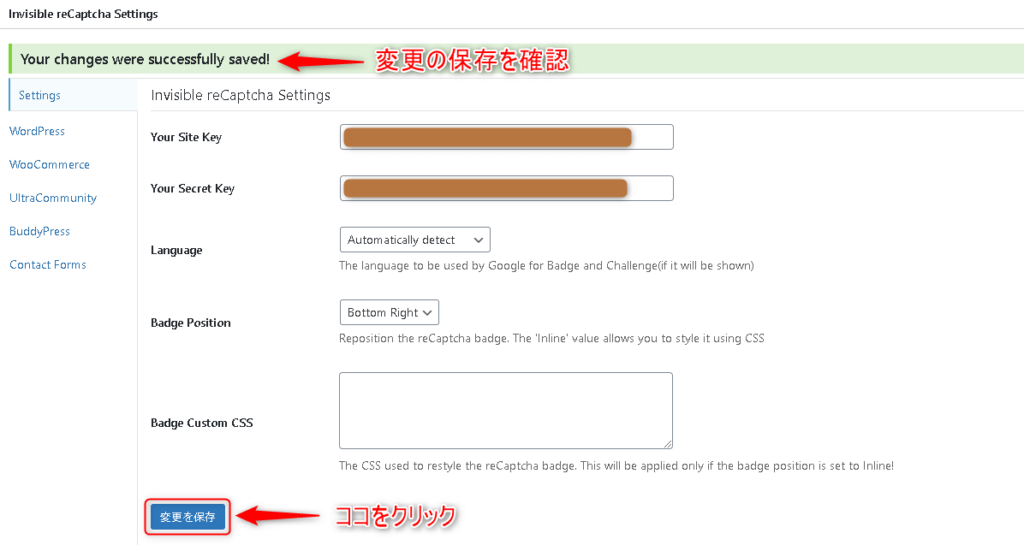
”Your Site Key”欄にサイトキーを入力し、”Your secret Key”欄にシークレットキーを入力します。

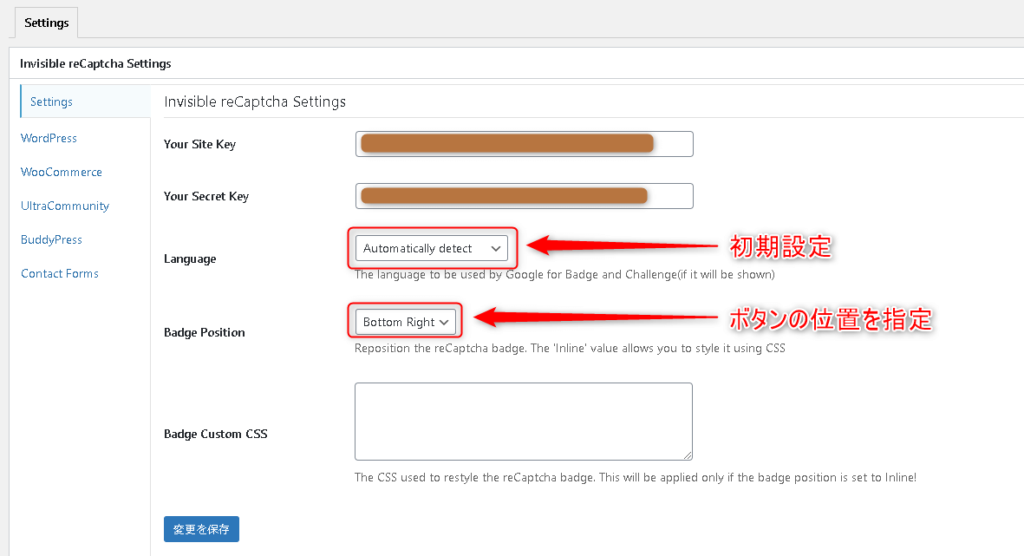
”Language”は初期設定のままで問題ありません。

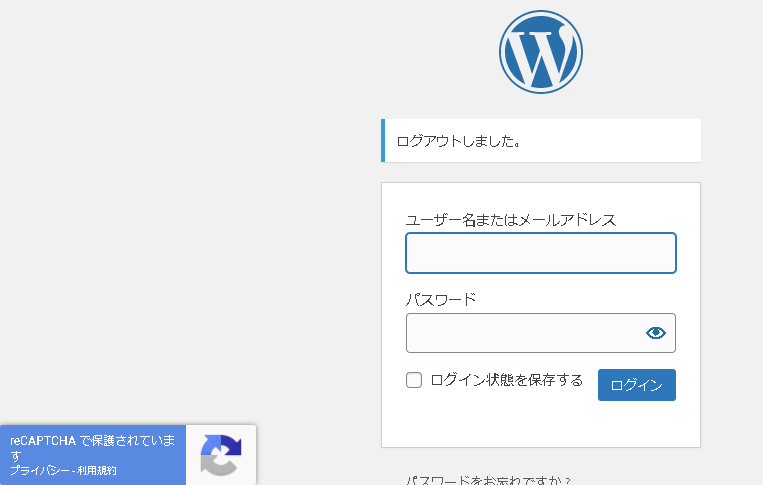
”Badge Position”は表示されるバッジの場所を指定したい場合に変更します。下記の画像は変更例です。



内容を確認して”変更を保存”をクリックします。

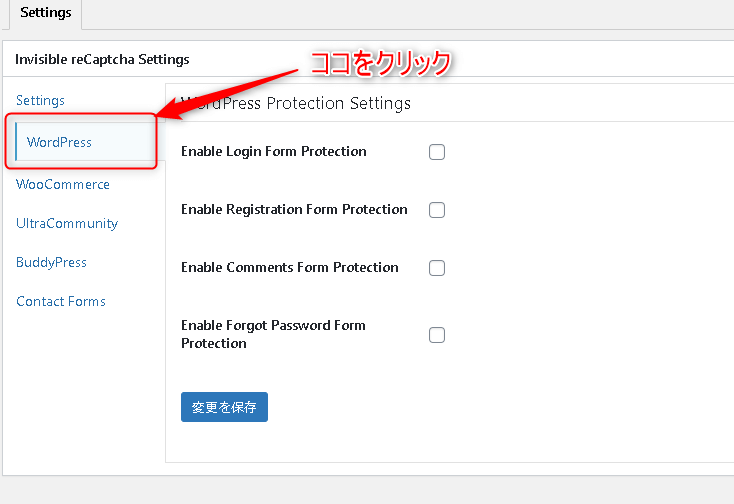
次に、reCaptchaを有効にするフォームを指定します。”setting”タブの下にある”WordPress”タブをクリックします。

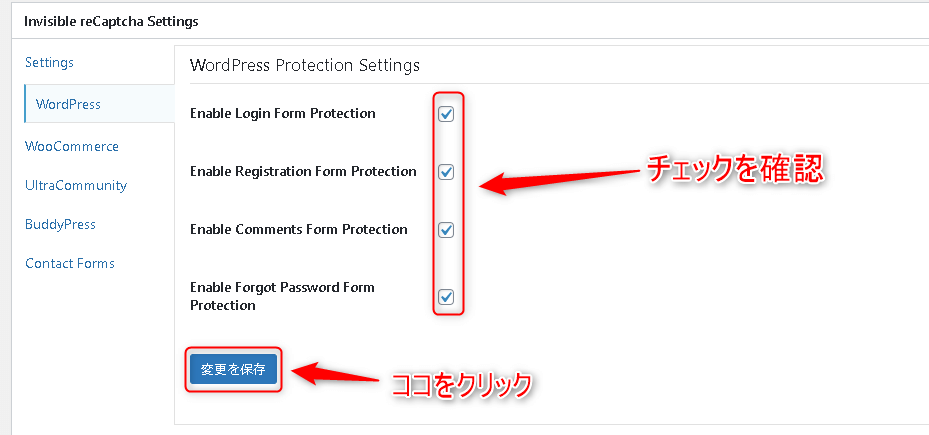
reCaptchaを有効にするフォームとして、”ログインフォーム”、”登録フォーム”、”コメントフォーム”、”パスワード復帰フォーム”の4つを指定することができます。
何か特別な理由がない場合は全てにチェックを入れて、”変更を保存”をクリックします。

以上で設定が完了しました。
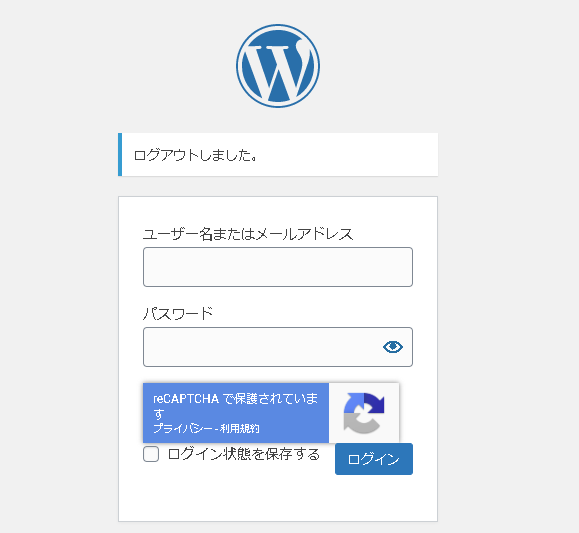
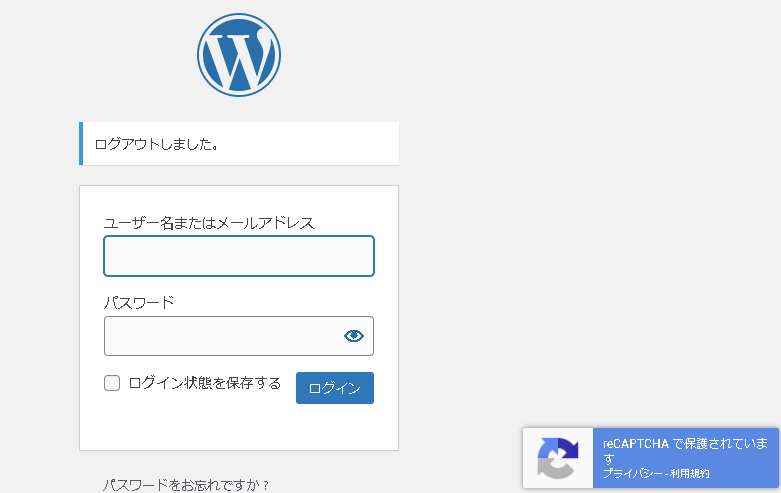
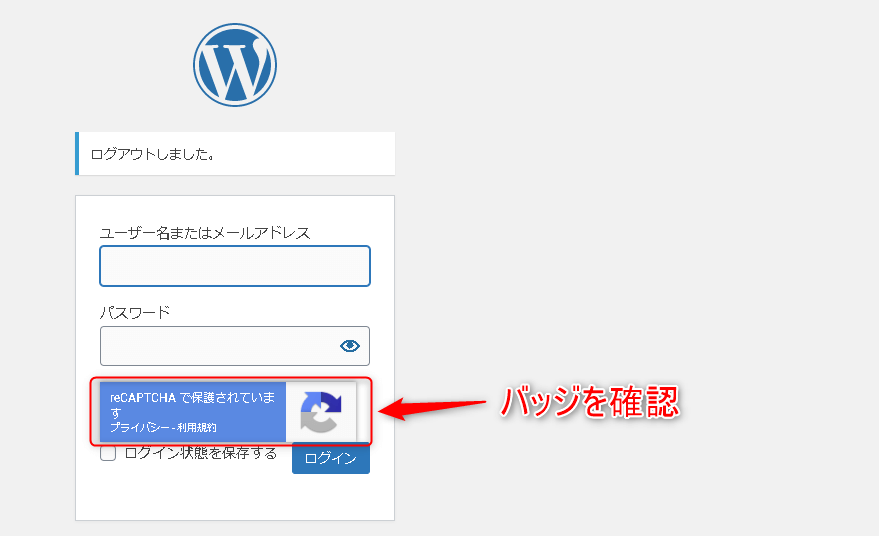
動作確認のため、一度ワードプレスをログアウトし、ログインページを表示します。
reCaptcha v3のバッジが表示されていることを確認します。

補足
補足1:サイトがAMPに対応している場合の設定
reCaptchaをAMPに対応しているサイトに導入する場合、追加で設定が必要です。
はじめに、Google re Captchaの管理ページへ移動します。reCaptchaページの右上にある”Admin console”をクリックします。

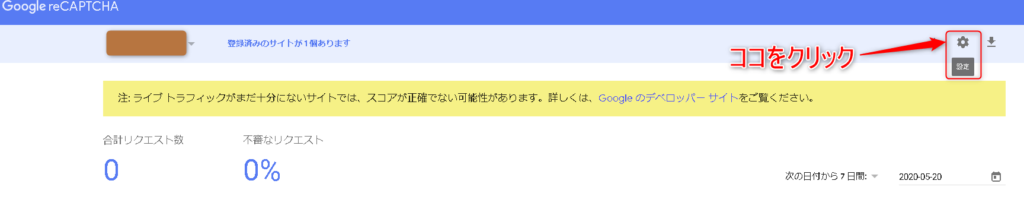
管理ページ右上に表示されてる歯車アイコン(設定)をクリックします。

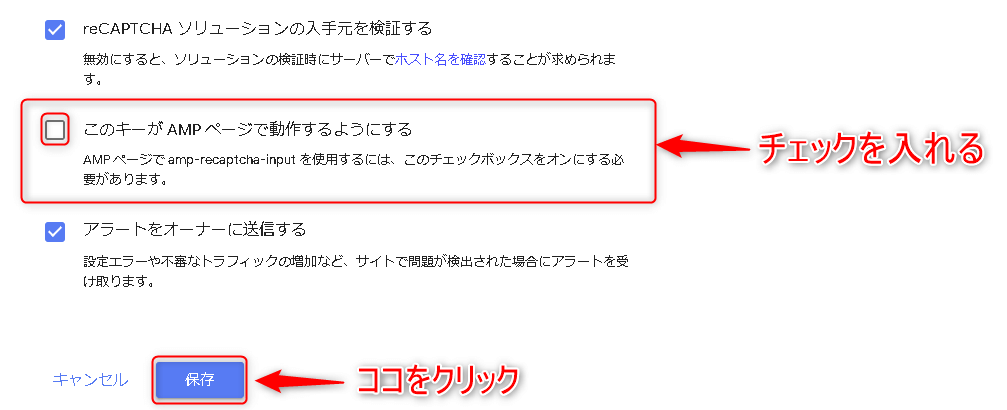
管理ページ下部に”このキーがAMPページで動作するようにする”という項目があるのでチェックを入れます。
チェックを入れた後は”保存”をクリックします。

補足2:Akismet Anti-Spam(無料版)からの乗り換え
reCaptchaはスパム対策プラグイン”Akismet Anti-Spam”の代わりになると考えています。
というのも、ワードプレスでブログを始めるユーザーは無料ブログサービスを利用している層とは違い、多かれ少なかれ利益を上げようと考えているケースが多く見られます。
しかし、2020年5月の段階でAkismetAnti-Spam無料版に限っては商用利用が不可能であり、広告をサイトに設置することができません。
正直なところ、広告が設置されているサイトでもAkismetAnti-Spam無料版を利用しているユーザーは多いのではないかと考えられます。
理由は単純で、ワードプレスの開設方法を説明している多くのサイトでAkismetAnti-Spamの導入を推奨しているからです。
広告を設置する場合は有料版を利用するようにと説明はありますが、無料で使う方法を丁寧に説明しているケースを多く見かけます。無料で使うことを推奨しているように見えるケースもあります。
なにより、利益ゼロ、アクセスゼロのサイトに対して、初心者の方がセキュリティプラグインにお金をかけるのかという疑問もあります。
今、広告を設置しているけれど無料版のAkismetAnti-Spamを利用しているという方がいれば、reCaptchaの導入を検討してみてください。もしくは、有料版を使用するようにしましょう。
まぁでも、Akismet入れとけば間違いないのも事実です。