こんにちは、サボテンGと申します。
この記事ではワードプレスを今日はじめた初心者の方でも簡単にグーグルアナリティクスを導入する手順を説明します。
アナリティクスはサイトを運営する上で欠かせないツールとなります。この機会に是非導入してみてください。
グーグルアナリティクスにアカウントを作成
はじめにアナリティクスで利用するアカウントを作成します。
アカウント作成にはグーグルアカウントが必要になるのでアカウントをお持ちでない場合は作成しましょう。

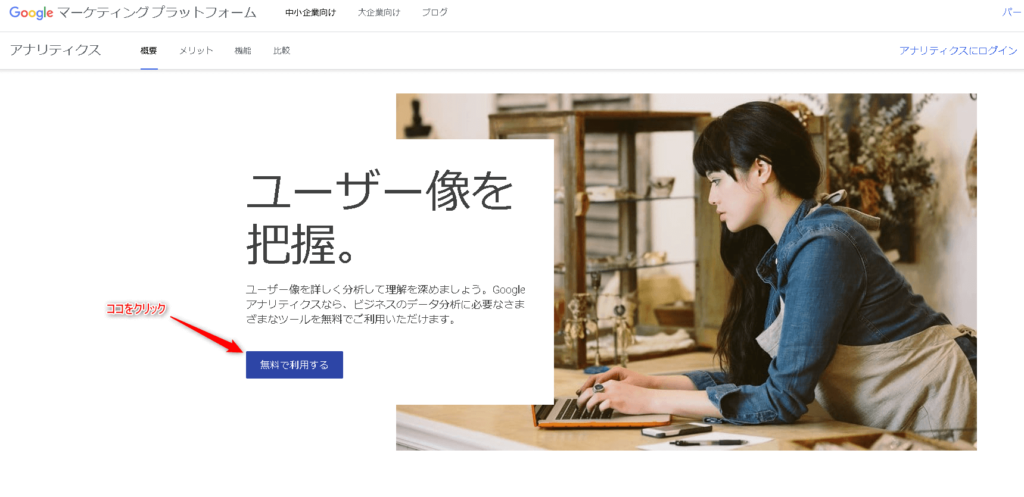
手順1:アナリティクス利用開始画面へ
下にあるリンクをクリックしてアナリティクスのページに移動した後、画面中央にある”無料で利用する”をクリックします。

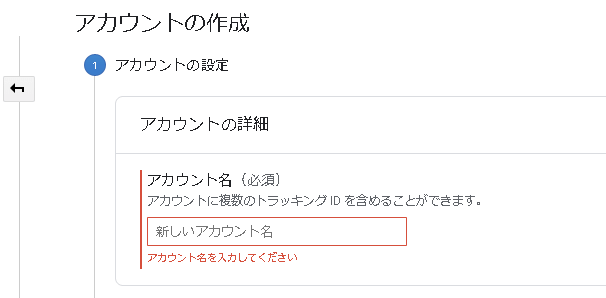
手順2:アカウント詳細欄にあるアカウント名を入力
アカウント名は今後管理しやすいように覚えやすい名前がおすすめです。

手順3:データ共有設定の確認
推奨と付いている4項目すべてにチェックが付いていることを確認し”次へ”をクリックします。

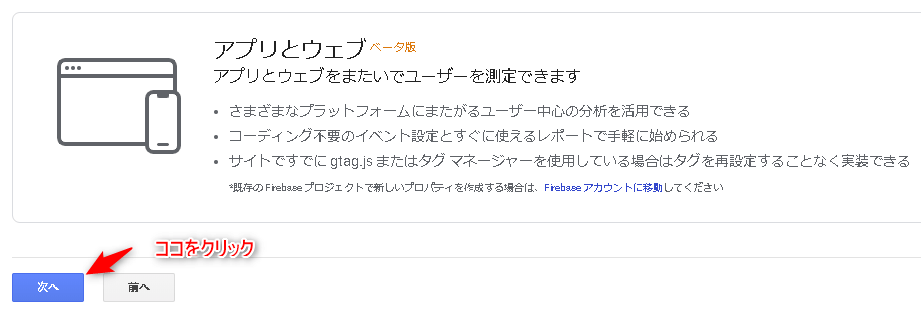
手順3:測定対象の指定
ワードプレスでの利用を想定しているので”ウェブ”にチェックが付いているか確認します。

チェックを確認後、ページ下部にある”次へ”をクリックします。

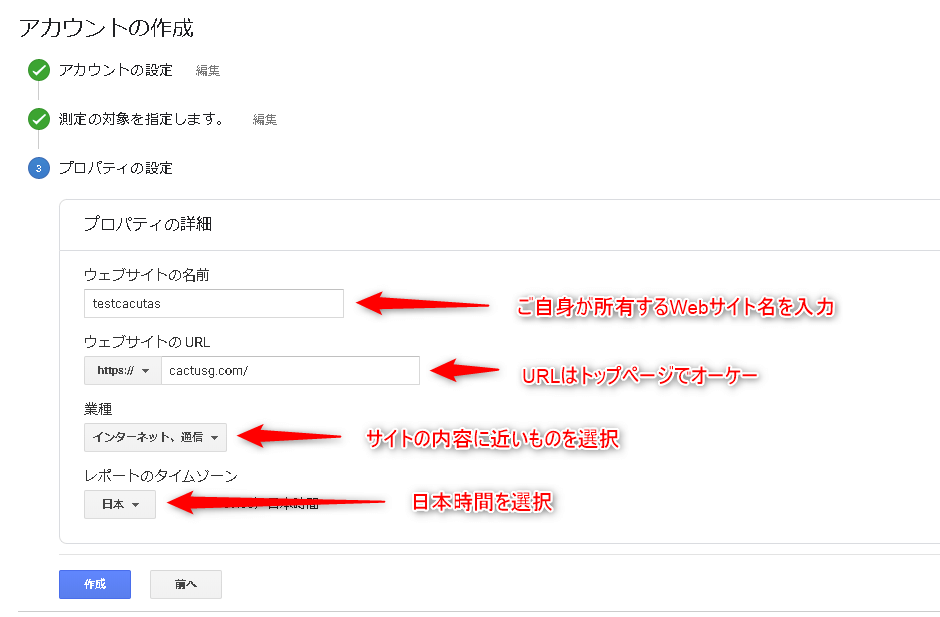
手順4:プロパティの詳細
プロパティの詳細では、”ウェブサイトの名前” ”ウェブサイトのURL” ”業種” ”レポートのタイムゾーン” を入力・指定します。

- ・ウェブサイトの名前
-
アナリティクスを使用するサイト・ブログ名を入力します。(変更可)
- ・ウェブサイトのURL
-
アナリティクスを使用するサイト・ブログのURLを入力します。(httpとhttpsを間違えないように!)
- ・業種
-
コンテンツ内容に最も近いものを選択しましょう。
- ・レポートのタイムゾーン
-
日本のサイト・ブログを運営している場合は日本時間を選択しましょう。
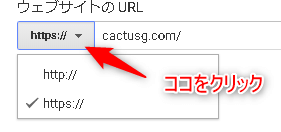
ウェブサイトURL欄ににある”http”と”https”の選択ですが、必ずサイト・ブログのURLをチェックして間違いのないようにしましょう。

入力後もう一度間違いがないか確認し、”作成”をクリックします。
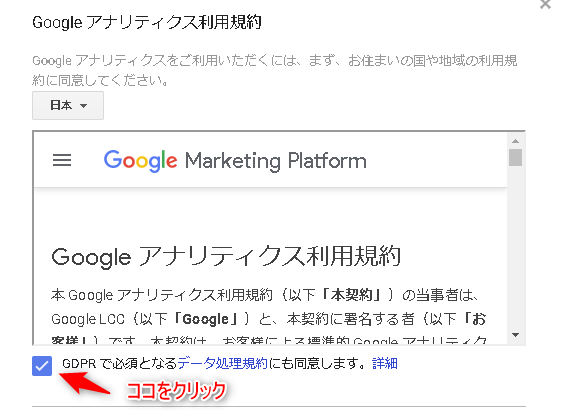
手順5:アナリティクス利用規約確認
利用規約及びデータ共有に適用される追加条項を確認した後、同意にチェックを入れましょう。


最後に”同意する”をクリックして作成完了です。
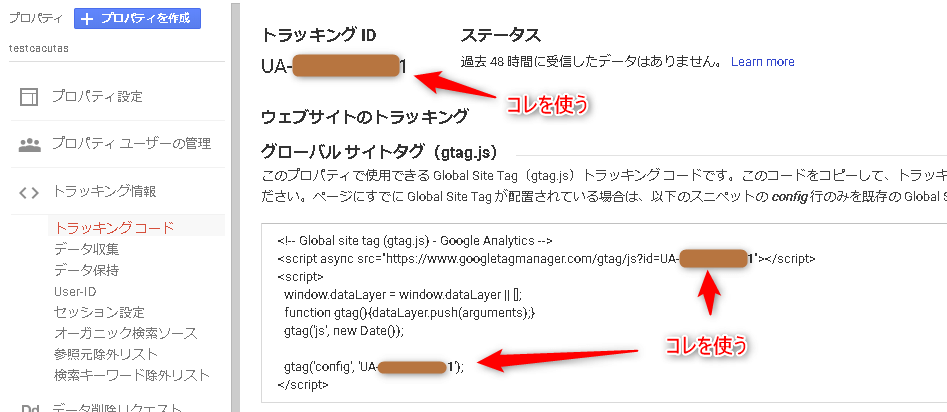
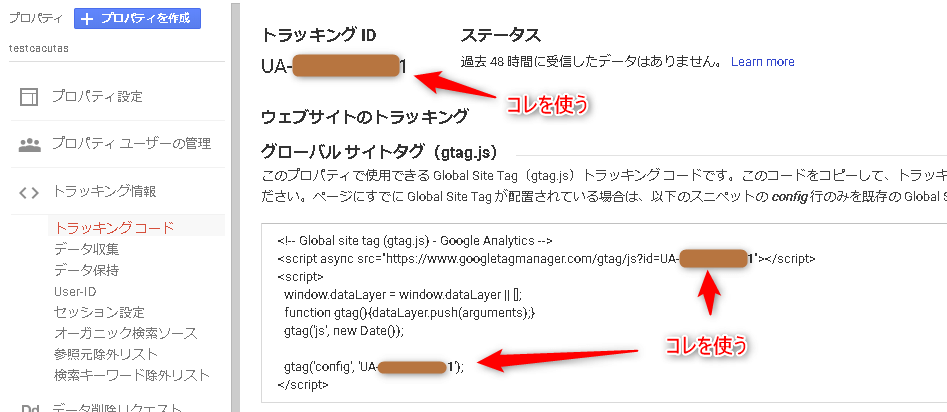
手順6;トラッキングIDの確認
トラッキングIDはアナリティクスとワードプレスを紐づけする際に必須となる文字列です。
この後使用するのでコピーしておきましょう。

補足:トラッキングIDがどこにあるかわからない場合
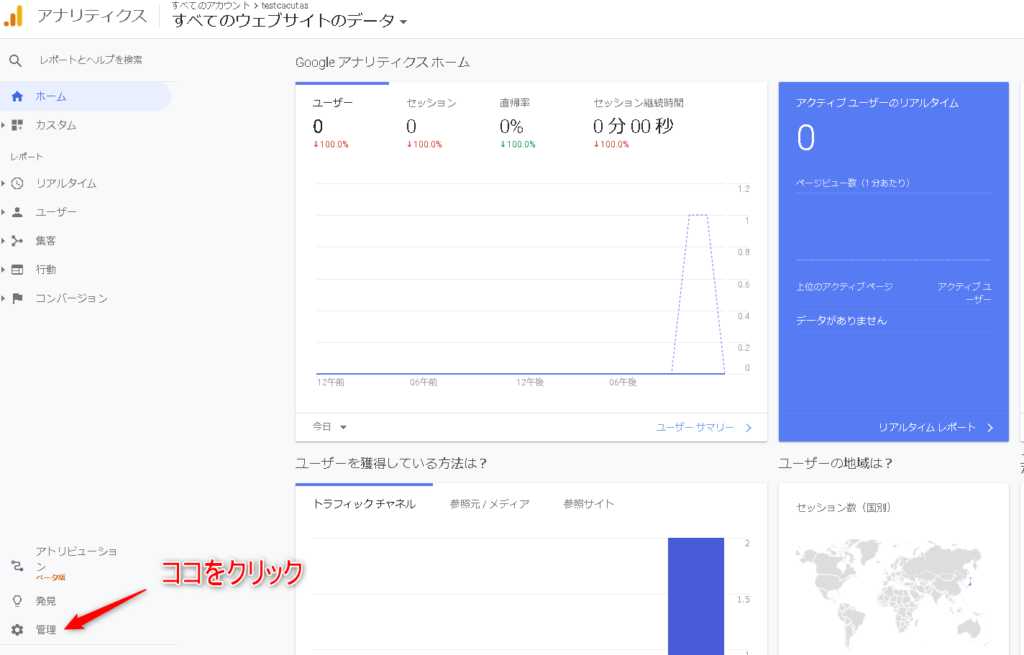
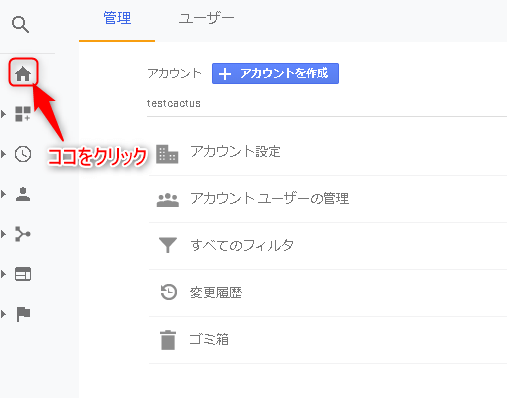
アナリティクスホーム画面左下にある管理をクリックします。

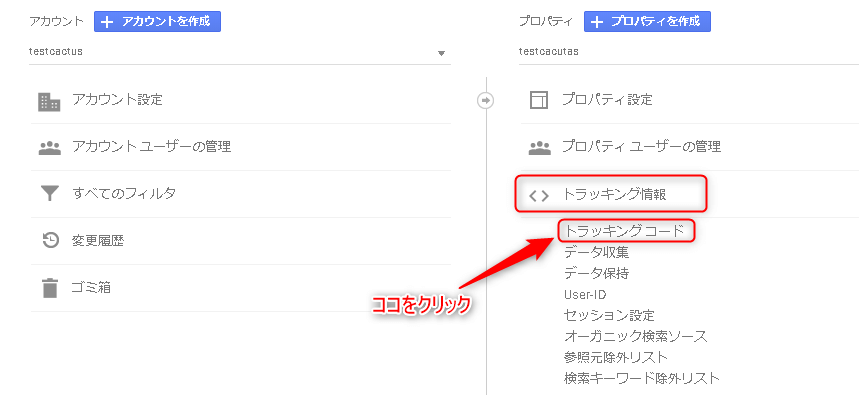
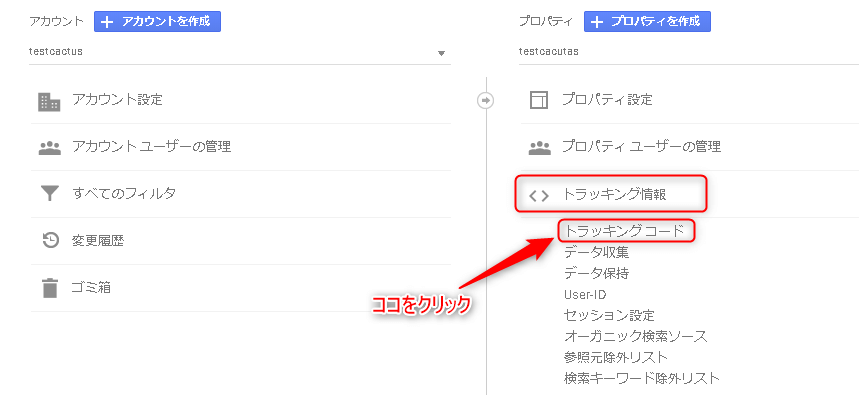
プロパティ欄にあるトラッキング情報をクリック、展開された中にあるトラッキングコードをクリックします。

トラッキングIDが表示されているページに移動します。

トラッキングコードをワードプレスに設置
アナリティクスを紐づけするためにワードプレスにトラッキングコードを設置する必要があります。
プラグインを利用することで今日ワードプレスを始めた初心者の方でも簡単に紐づけを行うことが可能です。
All in One SEO を利用する場合
SEOプラグインの王道である”All in One SEO” を利用してアナリティクスの紐づけを行う方法を説明します。
手順1:All in One SEO Pack プラグイン設定画面を開く
ダッシュボード画面左側にある”All in One SEO” をクリックします。

”All in One SEO Pack プラグイン設定”と書かれた画面(一般設定)に移動します。

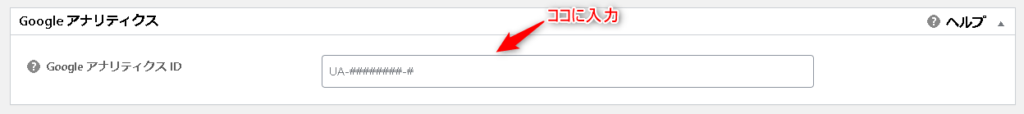
手順2:トラッキングコードの入力
All in One SEOプラグイン設定画面は上から”一般設定” ”ホームページ設定” ”タイトル設定” ”コンテンツタイプ設定” ”表示設定” “ウェブマスター認証” “Googleアナリティクス” “Schema setting” という順番に並んでいます。
並びの中からGoogleアナリティクスの欄を見つけたら先ほど取得したトラッキングコードを入力します。

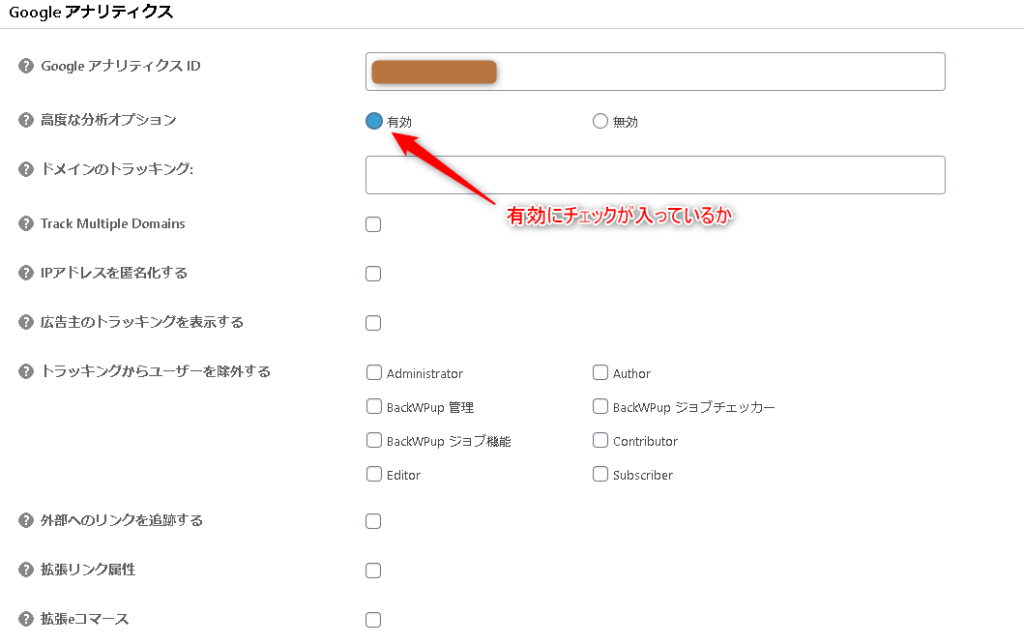
トラッキングコードを入力すると細かい設定ができるようになります。

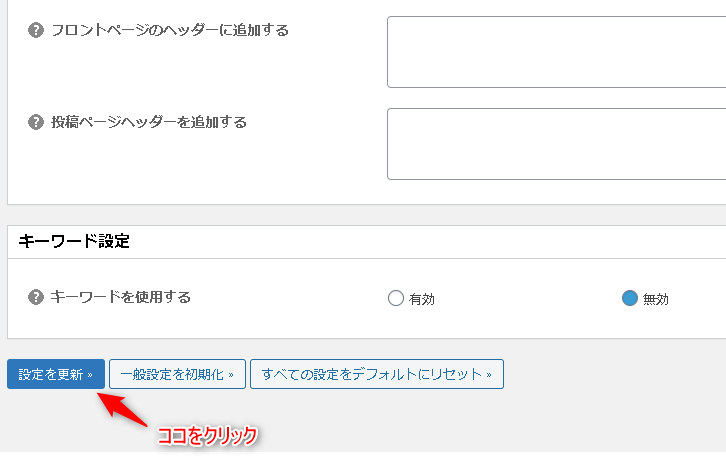
高度な分析オプションは初期状態で有効にチェックが入っていますが、もし無効にチェックが入っている場合は有効にチェックをしておきましょう。
最後にページ下部にある”設定を更新”をクリックして完了です。

SEO SIMPLE PACKを利用する場合
”SEO SIMPLE PACK”は名前の通り簡単にSEOに関する設定ができるプラグインで、アナリティクスの紐づけも簡単に行うことが可能です。
手順1:SEO SIMPL PACK 一般設定を開く
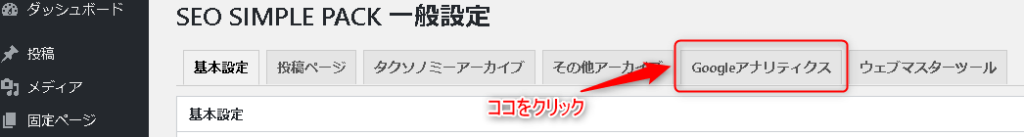
ダッシュボード画面左にある”SEO PACK”をクリックします。

SEO SIMPLE PACK 一般設定画面に移動し、”Googleアナリティクス“のタブをクリックします。

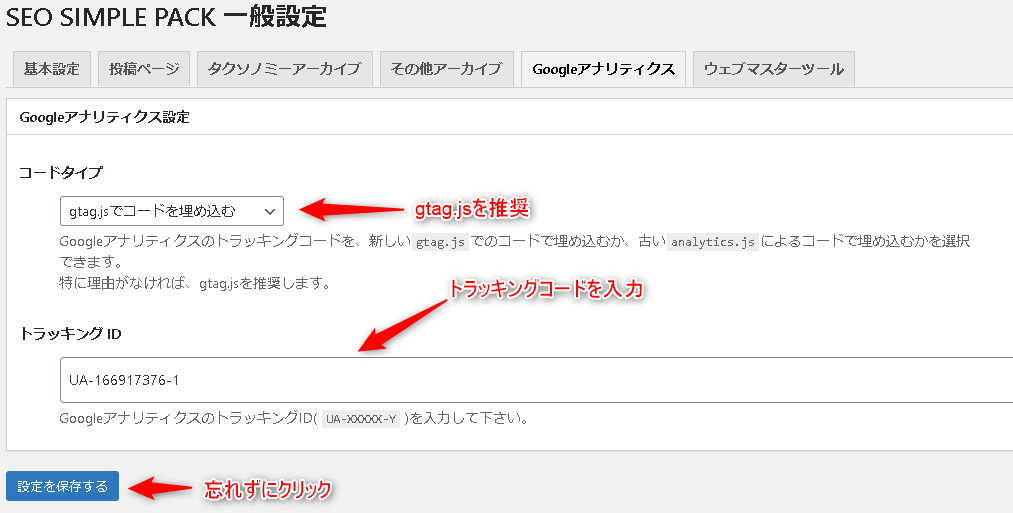
手順2:トラッキングコードの入力
先ほど取得したトラッキングコードを入力し、”設定を保存する”をクリックして完了です。

Google Analytics for Windowsを利用する場合
”Google Analytics fo Windows”はワードプレスとアナリティクスを紐づけするプラグインです。
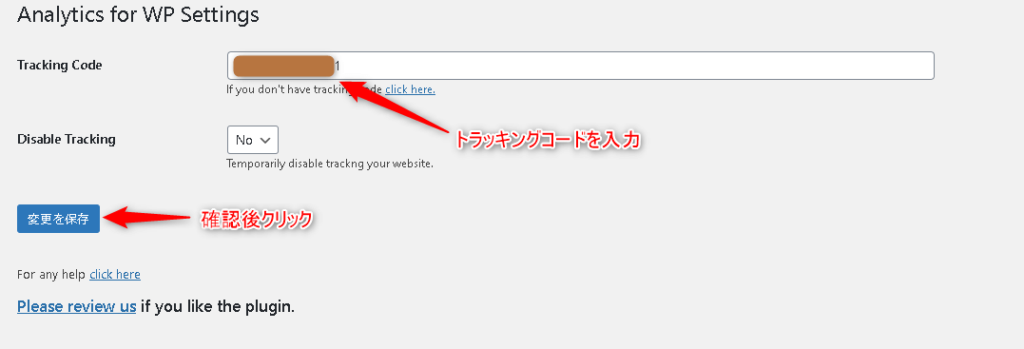
手順1:Analytics for Windowsの設定画面
ダッシュボード左にある”Google Analytics”をクリックします。

”Tracking Code”欄にトラッキングコードを入力、その後”変更を保存”をクリックし完了です。

アナリティクス動作確認
アナリティクスとワードプレスの紐づけが完了したので動作確認をしましょう。
手順1:アナリティクスホーム画面の確認
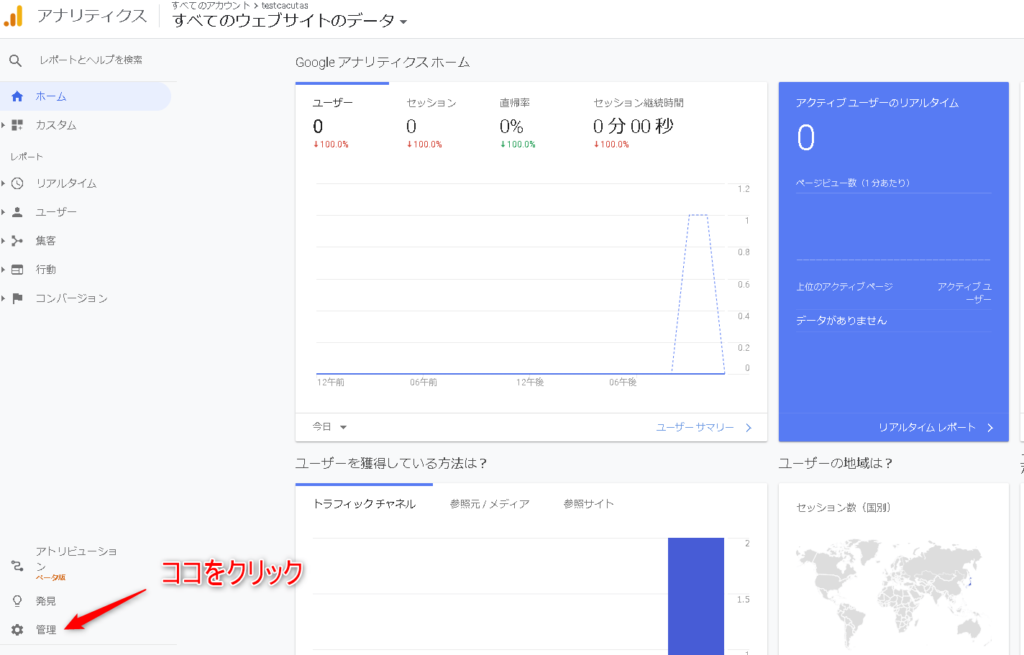
はじめにアナリティクス画面左側上部にあるホームをクリックします。

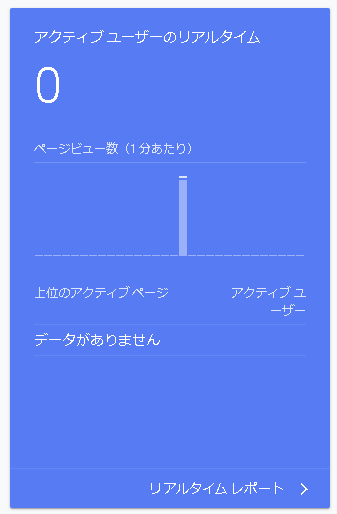
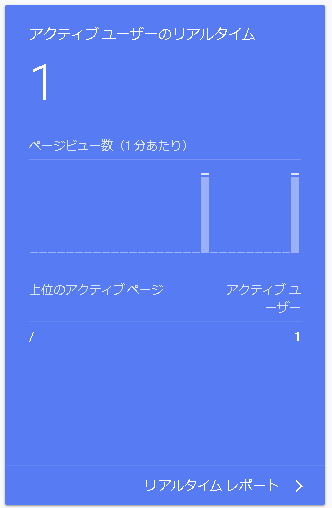
次に、ホーム画面中央付近にある”アクティブユーザーのリアルタイム”を確認します。

手順2:トラフィックを送信して動作を確認
アクティブユーザーのリアルタイム欄を確認後、アナリティクス左下にある”管理”をクリックします。

プロパティ欄にある”トラッキング情報”をクリックし、展開された中にある”トラッキングコード”をクリックします。

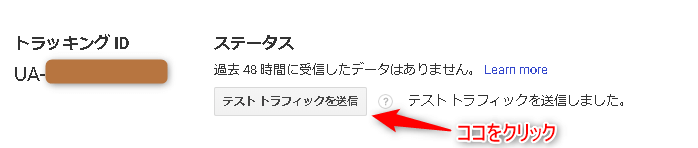
トラッキングIDが表示されているページにある”テストトラフィックを送信”をクリックします。

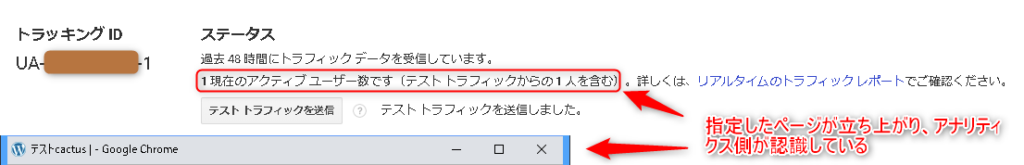
トラッキングコードを設置したページが別窓で開くと同時に、ステータスが下の画像のように表示されれば正常に動作しています。

別窓を閉じずにホーム画面に移動することでアクティブユーザーのリアルタイムが動作していることも確認できます。

補足:アナリティクスに自分のアクセスを含まないようにする
アナリティクスを利用する上で自分のアクセスがカウントされてしまうとデータにノイズが混じります。
初心者の方でも簡単にできる対策を2つ説明します。
All in One SEOを利用して紐づけを行っている場合
ダッシュボード画面左にある”All in One SEO”をクリックし、”Googleアナリティクス欄”(トラッキングコードを設置した所)まで移動します。
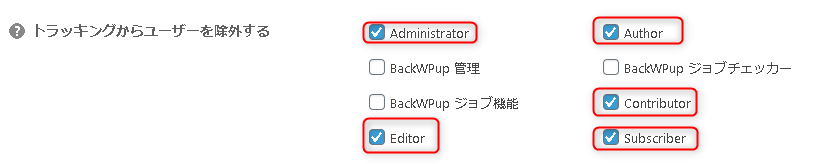
Googleアナリティクス欄には”トラッキングからユーザーを除外する”という項目があり、下の画像と同じ様にチェックを入れることで自分のアクセスを除外することができます。

上記の設定をしてもワードプレスにログインしていない状態でサイト・ブログを閲覧した場合はアクセスを除外することができません。(例:ログアウトした状態での閲覧、普段使わないブラウザでの閲覧など)
Google Analytics オプトアウトアドオンを導入する
簡潔に説明するとオプトアウトアドオンはアナリティクスに情報を与えない拡張機能です。
インストールして有効化するだけで良いので初心者の方でも問題なく導入できます。
下のリンクをクリックしてオプトアウトアドオンを追加しましょう。
手順1:リンク先画面右上の”Chrome に追加”をクリック

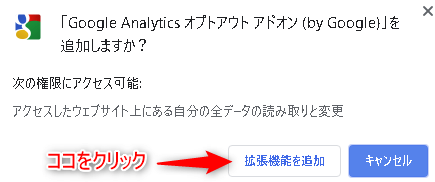
手順2:クリックすると追加の確認をされるので”拡張機能を追加”をクリック

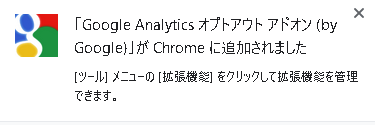
手順3:Chrome側からの返答を確認

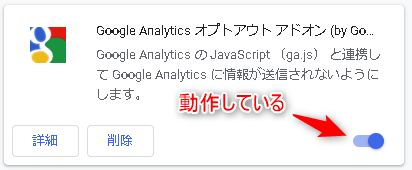
手順4:拡張機能がオンになっているか確認
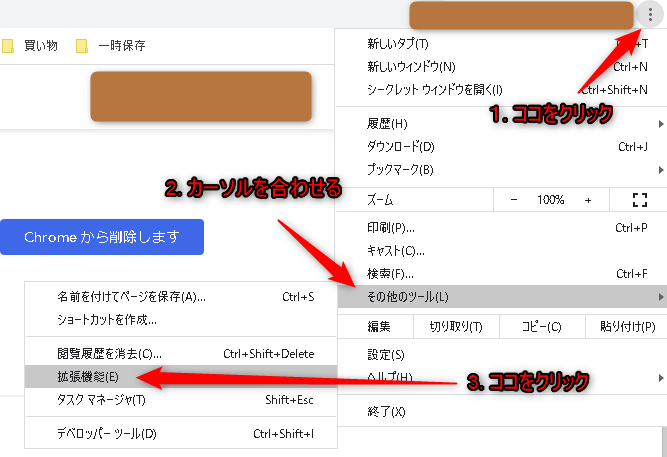
クローム右上の”Chromeの設定”をクリックします。
展開された中にある”その他のツール”にマウスポインタをあてることで”拡張機能”が表示されます。
拡張機能をクリックし、”GoogleAnalyticsオプトアウトアドオン”がオンになっていることを確認しましょう。